As a content creator, distributing your videos to various platforms is incredibly important to diversify your audience. This guide will teach you how to convert your video to an embed. Then, we will embed it into Ghost, a publishing platform.
Get the embed code
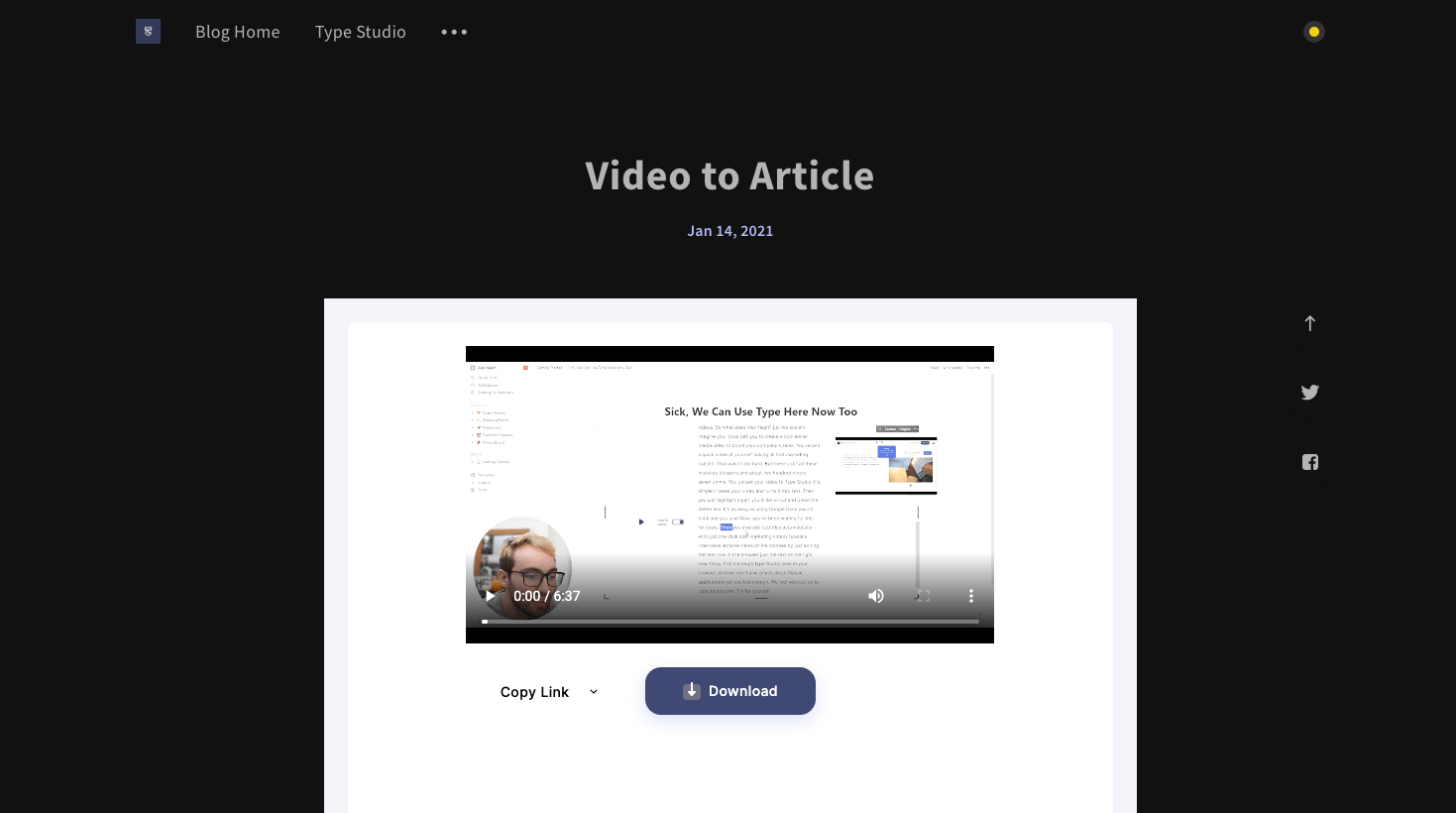
First, you need to get the embed code from the sharing page to embed your article in your blog or website. To open the sharing page, click the share button on your video thumbnail.

Copy the code
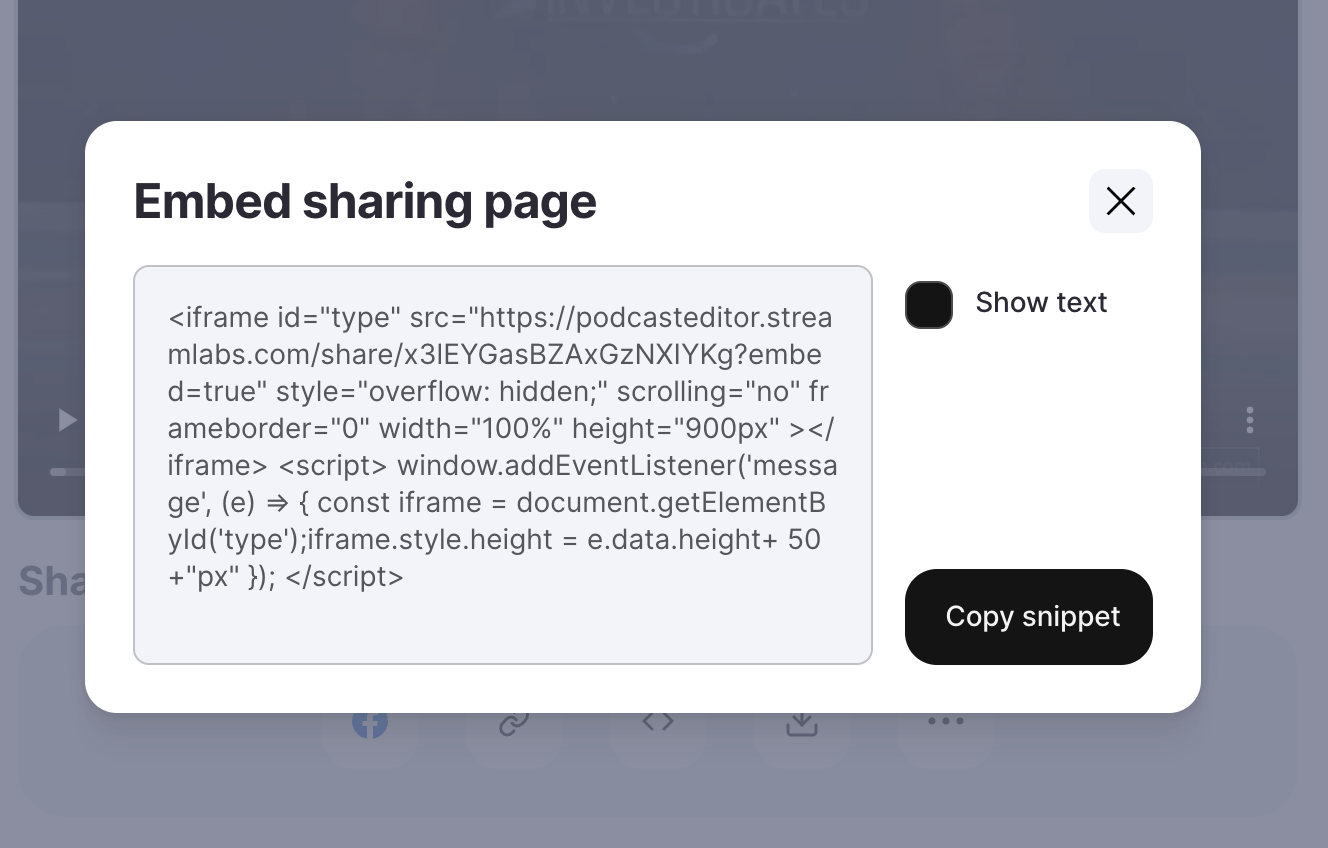
To get the embed code, click the copy link below your video. After doing that, a modal will open up. In this modal, you will find the button "copy snippet." Hit this button to copy the embed code.
With the ☑️Show text, you can decide whether to embed the video as an article (video + text) or only the video on your website or in your blog.

Open Ghost
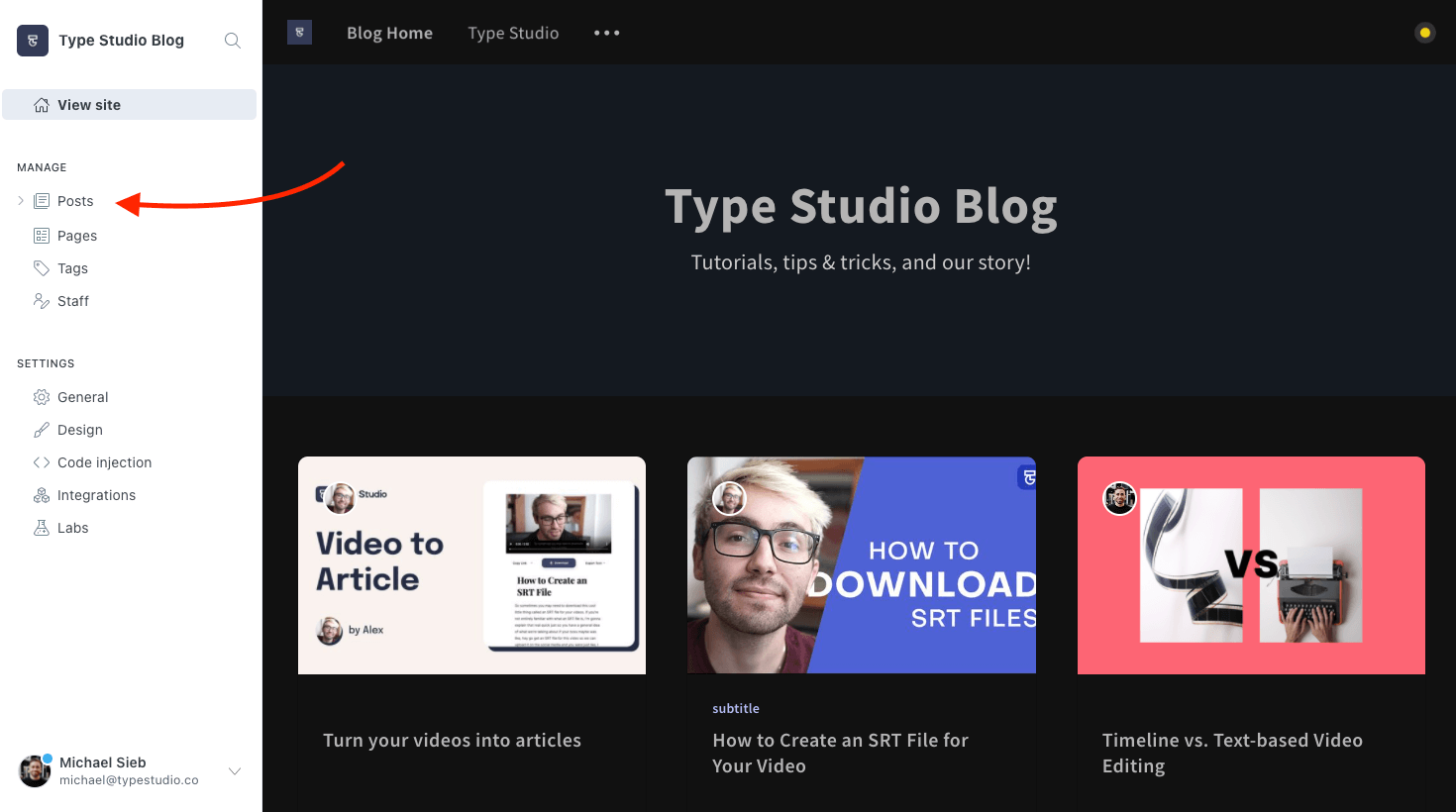
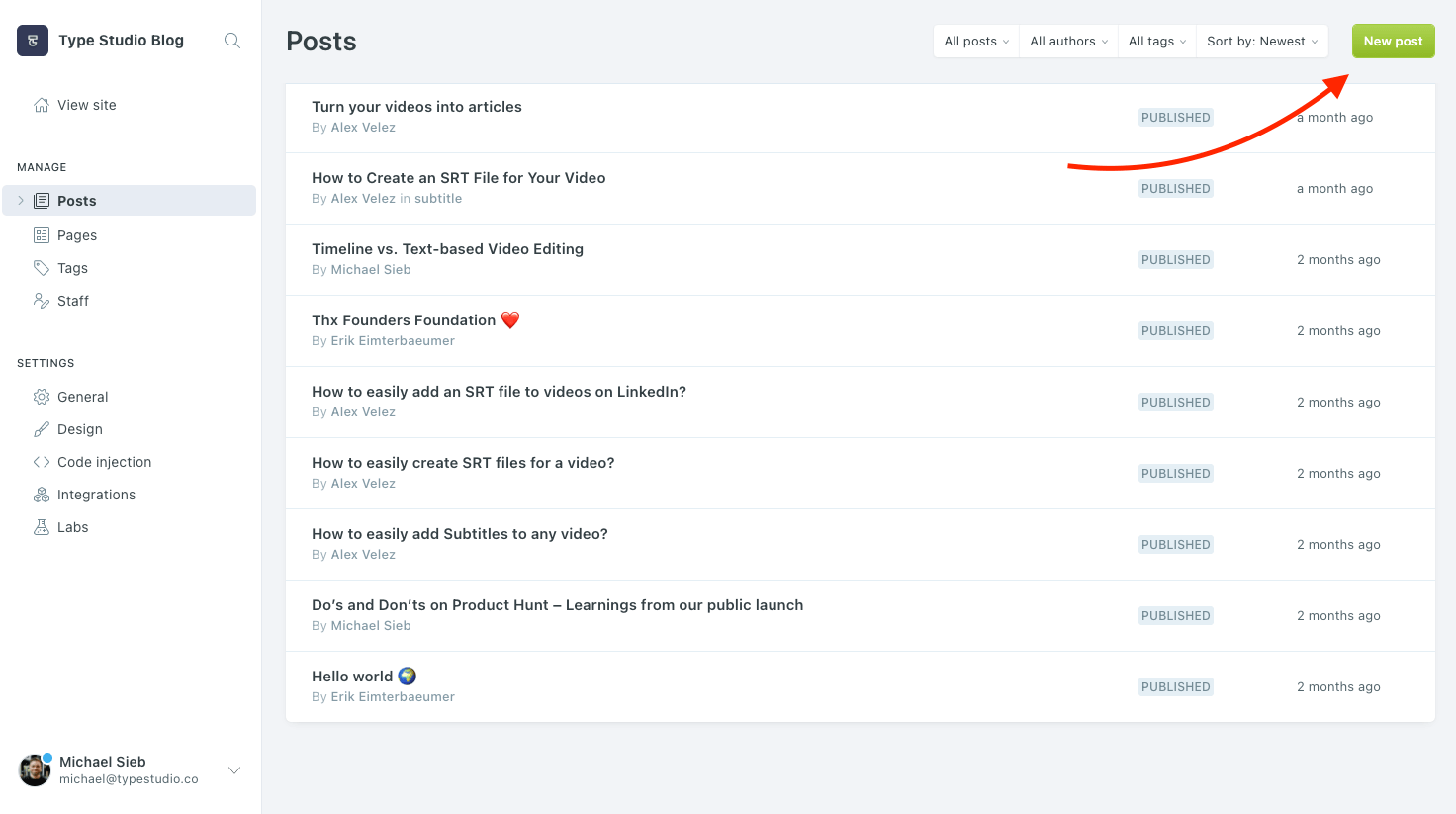
After opening Ghost, click Posts in the menu on the left side.

Create new post
To create a new post, click the green "New Post" button in the top right corner.

Embed code
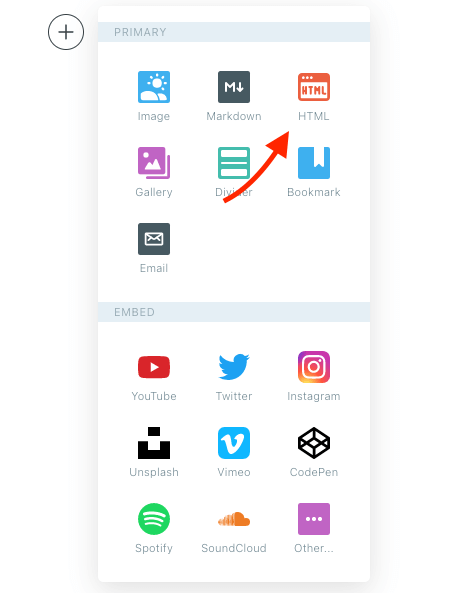
You can now write a new blog post. Or directly embed your video with the article. To do this, select the "HTML" element where you want to embed the video.

Paste Code
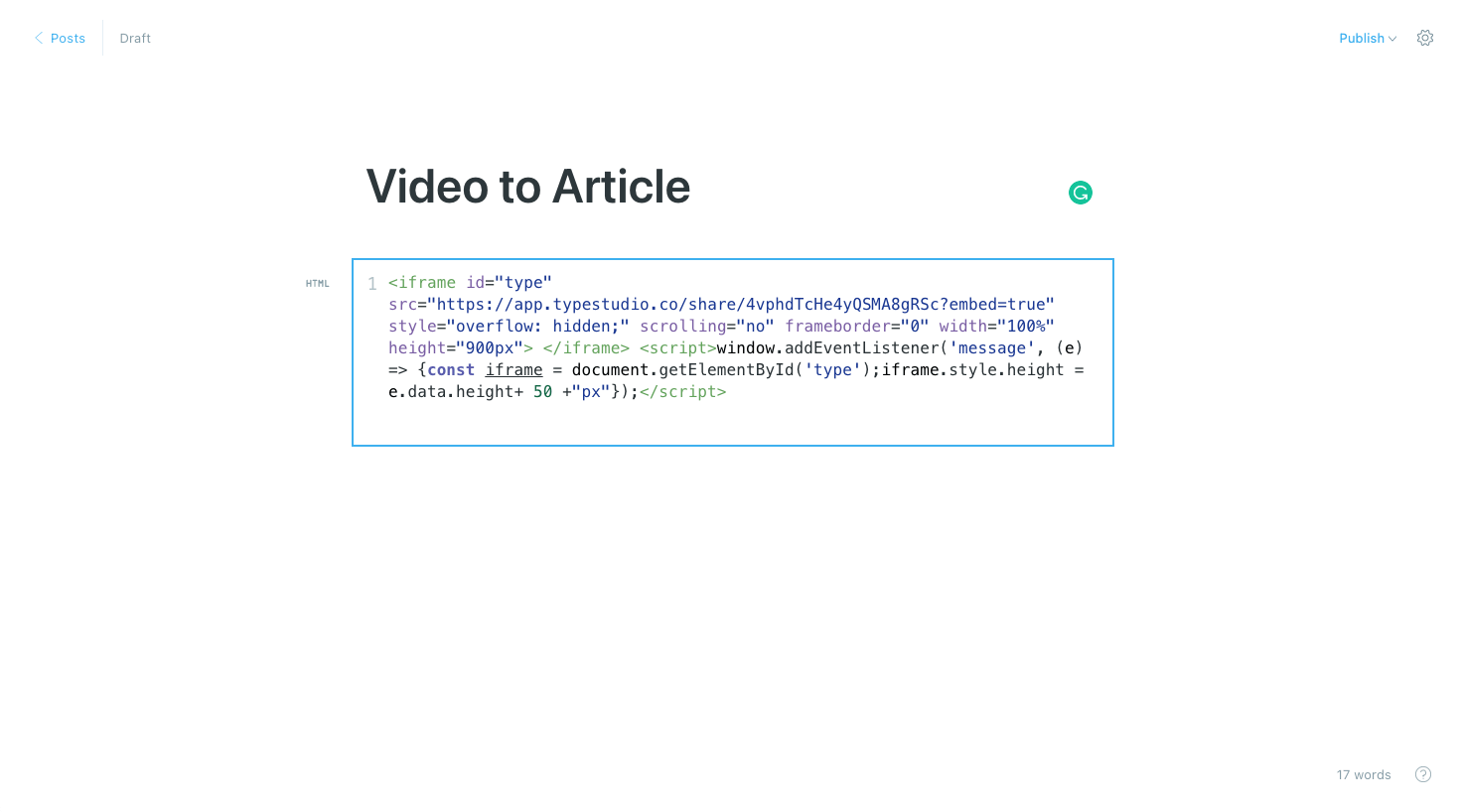
Now you can paste the code snippet you saved from Streamlabs Podcast Editor. Confirm the input by hitting enter, but watch out! You will only see the embedded code on the published page, not in the preview.

Publish Article
When you have finished your article, publish your post. Now you will see the embedded video, including the interactive text.